Find Food
Redesigning Digital Access To Food Resources
Client Based HCI Capstone Project
Team Members: Dian Lee, Nupur Maheshwari, Amru Palaniyappan, Roxanne Zhang
Role: Project Manager (Client Liason + Design Lead)
Client: Justin Gilmore, Decision Support Analyst, Greater Pittsburgh Community Food Bank

The Greater Pittsburgh Community Food Bank came to Carnegie Mellon’s Human Computer Interaction Institute with the request of being placed as one of the capstone courses’ clients in Fall 2019. I am so proud to have worked on this meaningful project both in school, and, later, when our work came to fruitoin and has the ability to impact millions of people who are food insecure nationwide.
The following chronicles the team’s research and design process, or skip ahead to see our design Implemented as part of the Pittsburgh Food Bank’s website.
See Our Work Implemented
Problem
How might we not only create access for new customers, but also better inform current customers of the full range of resources the Food Bank and partner networks provide?
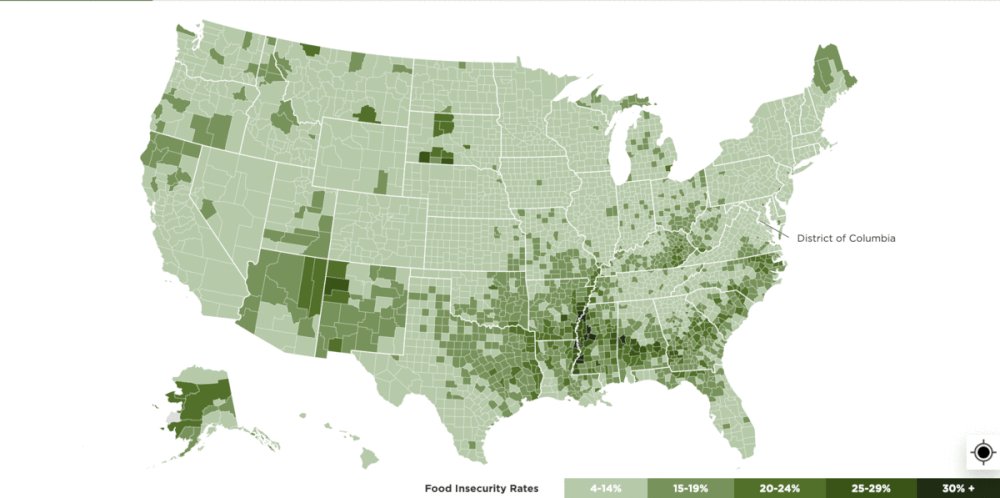
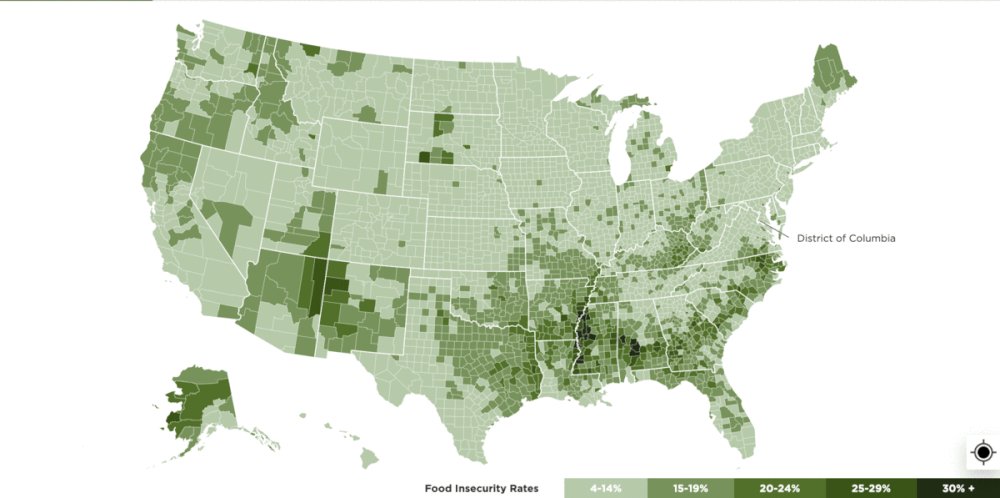
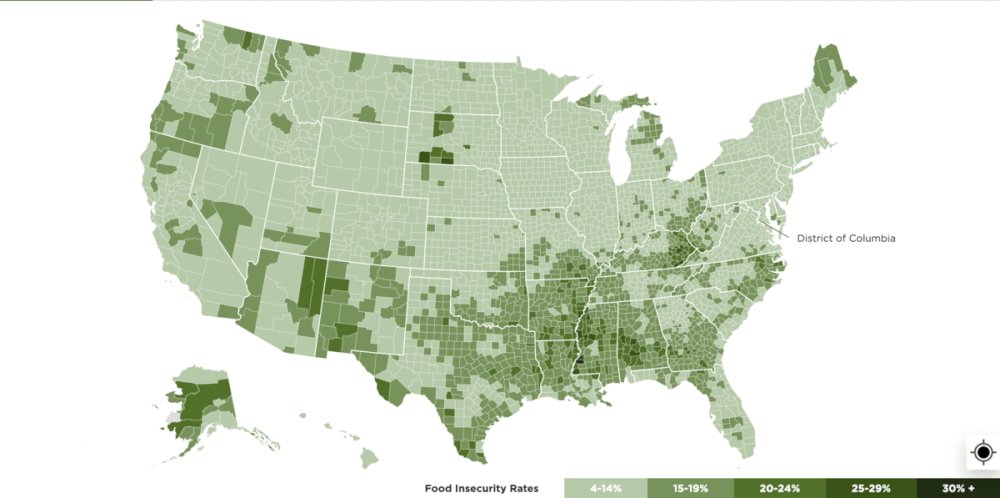
Today, there are 37,227,000 people who are food insecure in the United States. With the pandemic, the number of people experiencing food insecurity in 2020 would even increase by over 17 million. This implies that approximately 54 million people (1 in 6) would experience food insecurity in 2020.
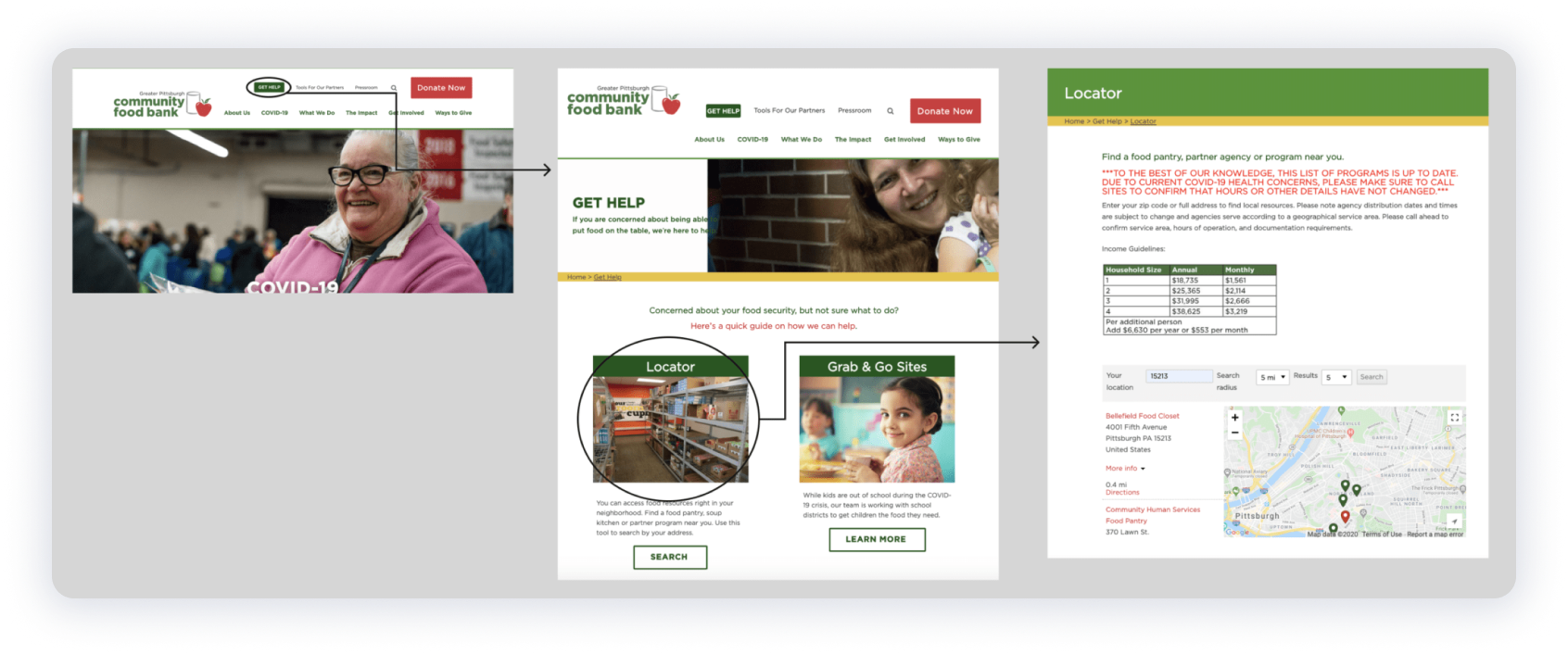
These food-insecure families often reach out to food banks to find the food resources and help that they very need. However, we found the current state of the locator on the food bank website to be inefficient for new users to gain specific information about the resources. The website was not responsive, there was a lack of clear information hierarchy, and the locator offered a bare minimum of available resources, only filtering for location.
These food-insecure families often reach out to food banks to find the food resources and help that they very need. However, we found the current state of the locator on the food bank website to be inefficient for new users to gain specific information about the resources. The website was not responsive, there was a lack of clear information hierarchy, and the locator offered a bare minimum of available resources, only filtering for location.

Process
Research
- secondary research
- 21 interviews
- 78 surveys
- observations
Synthesis
- personas
- stake holder maps
- data analysis
Ideation
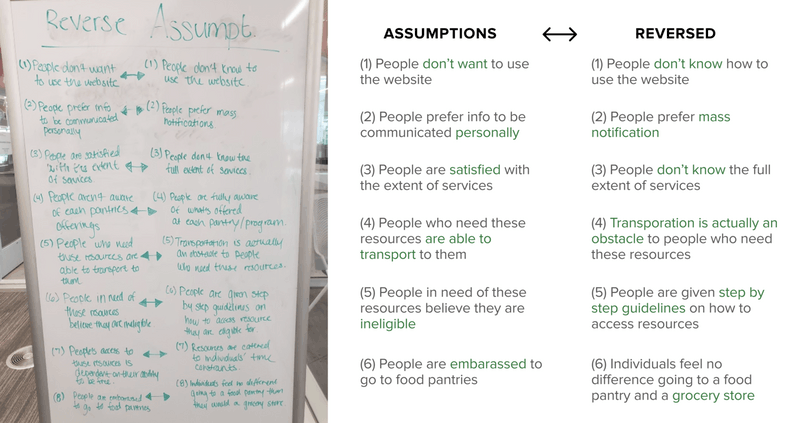
- reverse assumptions
- crazy 8's
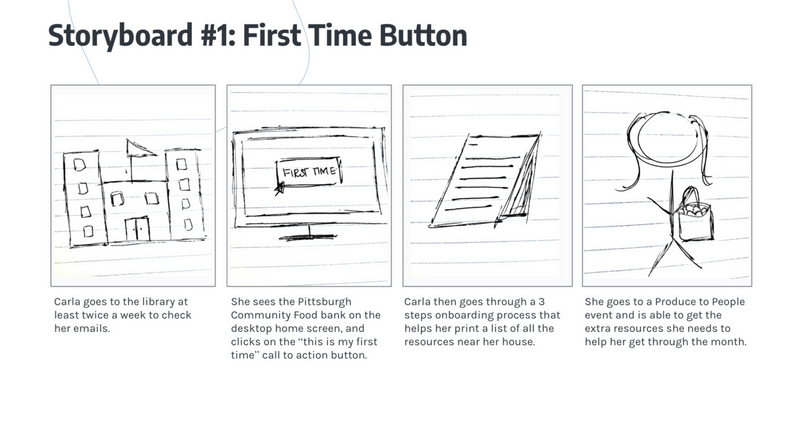
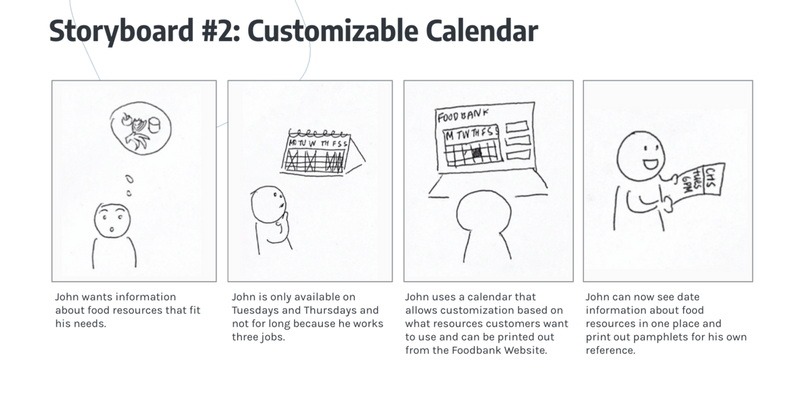
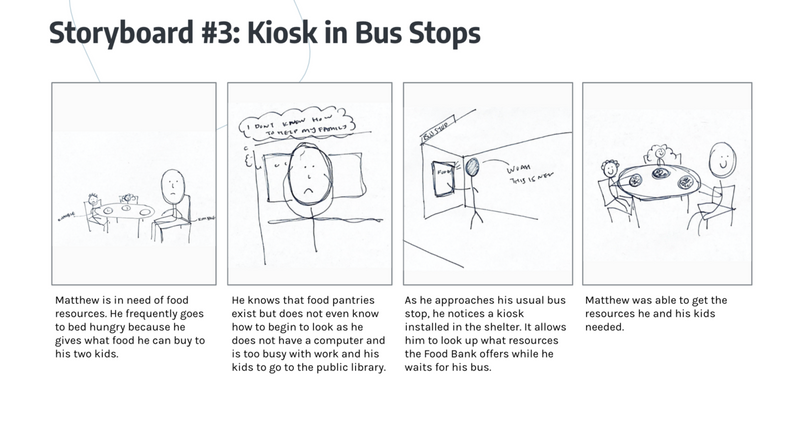
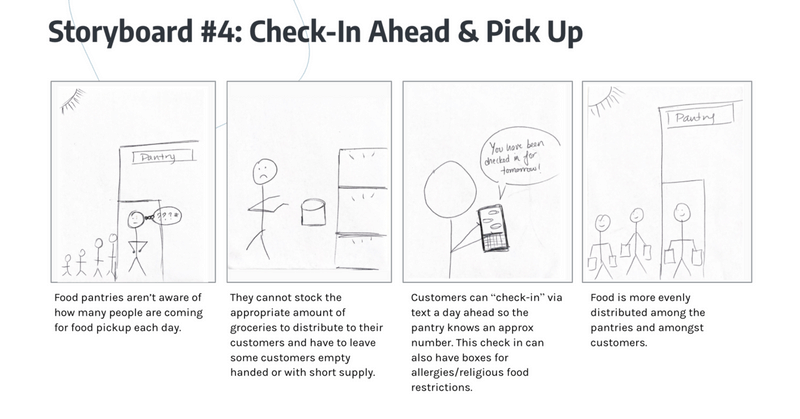
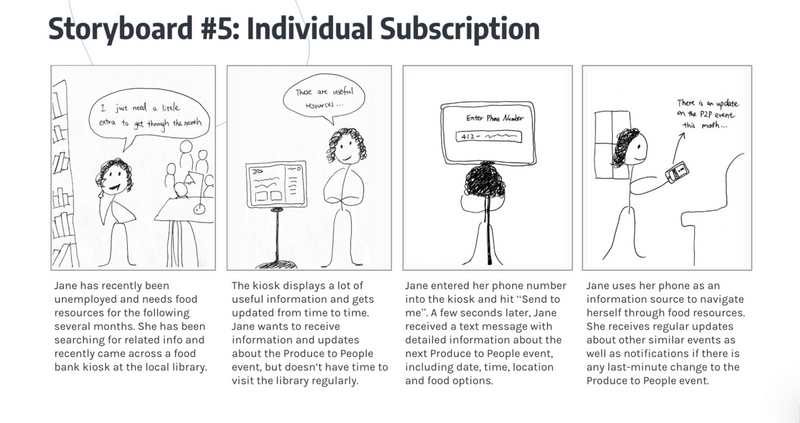
- storyboarding
- speed dating
Design
- wire framing
- iterating
- prototyping
Evaluation
- a/b testing
- user testing
- hand-off
01. Research + Synthesis
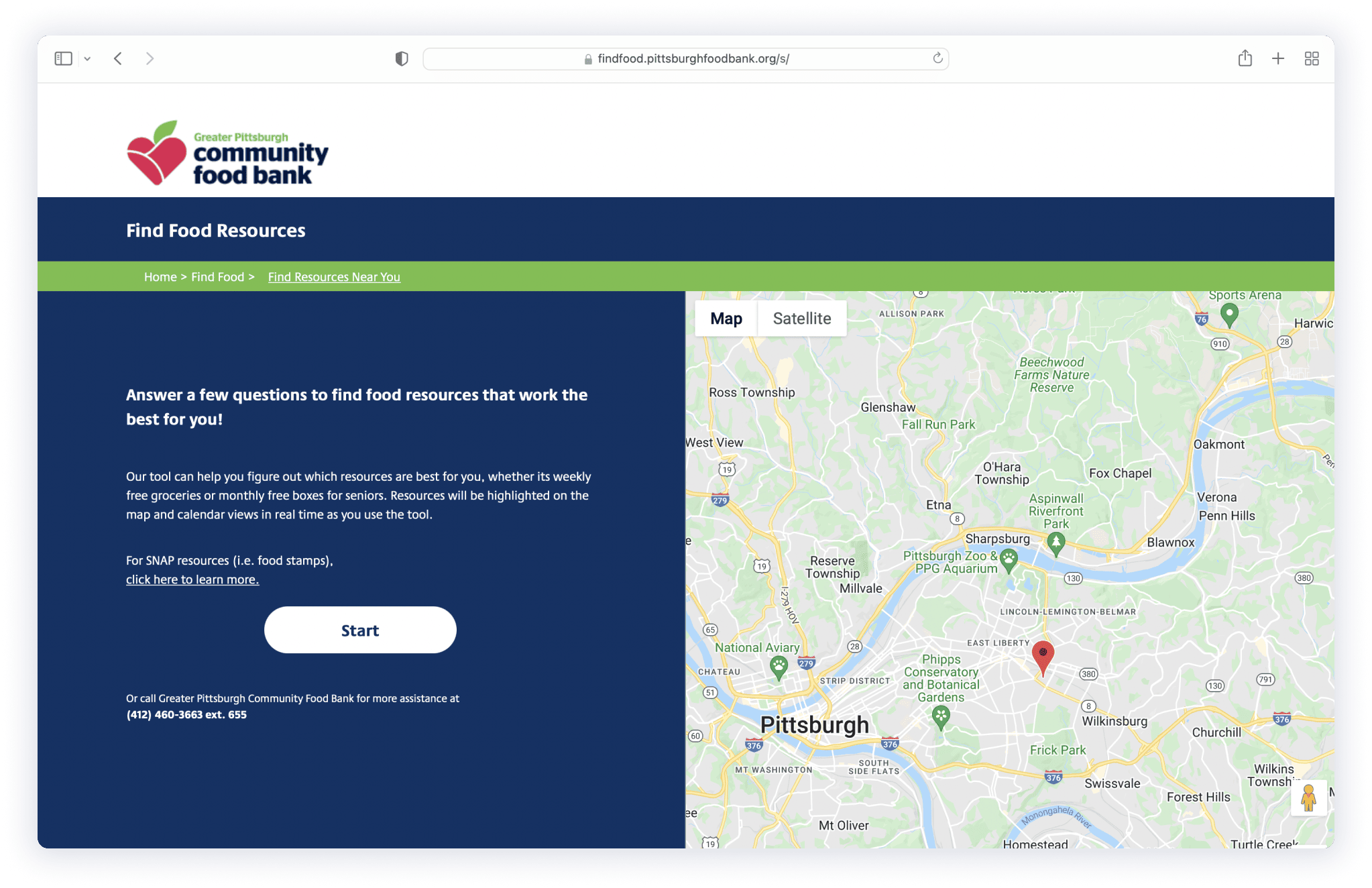
Current State
We found the current state of the locator on the food bank website to be inefficient for new users to gain specific information about the resources. The website was not responsive, there was a lack of clear information hierarchy, and the locator offered a bare minimum of available resources, only filtering for location.

Research Plan
Our team’s goal during our research phase was to identify the underlying needs of the Greater Pittsburgh Community Food Bank stakeholders. More specifically how food bank customers gain access to information about food bank events and how to increase that access as well as flow of information.
This initial research we conducted was exploratory in nature and exposed us to a wide range of information about food pantry clients as well food pantry needs. We conducted primary and secondary research, both of which helped us in defining our problem space.
The primary research we conducted consisted of volunteering at a food pantry, surveying a large food pantry event, and conducting user interviews at a food pantry. The secondary research we conducted consisted of a competitive analysis, SWOT analysis, and analyzing data given to us by the food bank.
This initial research we conducted was exploratory in nature and exposed us to a wide range of information about food pantry clients as well food pantry needs. We conducted primary and secondary research, both of which helped us in defining our problem space.
The primary research we conducted consisted of volunteering at a food pantry, surveying a large food pantry event, and conducting user interviews at a food pantry. The secondary research we conducted consisted of a competitive analysis, SWOT analysis, and analyzing data given to us by the food bank.

Secondary Research
- client meetings
- swot analysis
- competitive analysis
- outside data analysis

Research
- 2 "guide" sessions
- 10 pantry clients
- 7 soup kitchens
- 2 pantry coordinators

Other
- 78 in person surveys
- data analysis
- volunteering / observations
- stakeholder map
Research Results
Design Direction
Current State
Many food bank clients respond better to physical artifacts.
Pamphlet option for guides to print and give out to clients and supply at bus kiosks.
Food bank clients lack access to personalized information and comparable data.
Clear layout of comparable data of pantries and access to personalized information.
Convenience is often the most important factor for choosing a pantry/event.
Intuitive filters for location, time, pantry quality.
Local communities and "guides" are a primary source of information transfer.
Easy access to website through both desktop and mobile.
The current website is difficult to use for target users, including guides.
Clear navigation and information hierarchy.
02. Ideation
Personas

Jane (75) - Retiree
Financial: Mainly dependent on social security benefits
Technology: Distrust; Depends on guides and physical pamphlets

Nathan (52) - Veteran
Financial: Mainly dependent on disability checks
Transportation: Bus dependent
Technology: Uses a non-smart phone

Anna (28) - Single Mother
Financial: Recently lost job; short on savings
Transportation: Car
Technology: Owns an android phone
03. Design + Testing
Design Iterations
After the feedback from speed-dating, we identified the main screens we wanted to flesh out and adopted a parallel workflow. After each iteration, we asked for feedback from our client and advisor, which we reflected in our designs.

A / B Testing
We also designed different screens/user flows to condwith our client and 12 food bank employees, focusing on specific details such as:
- Entry points to different functionalities (find food page, quiz)
- Information hierarchy and navigation
- Needs of different user groups (First time users, Repeating website visitors, Guides)
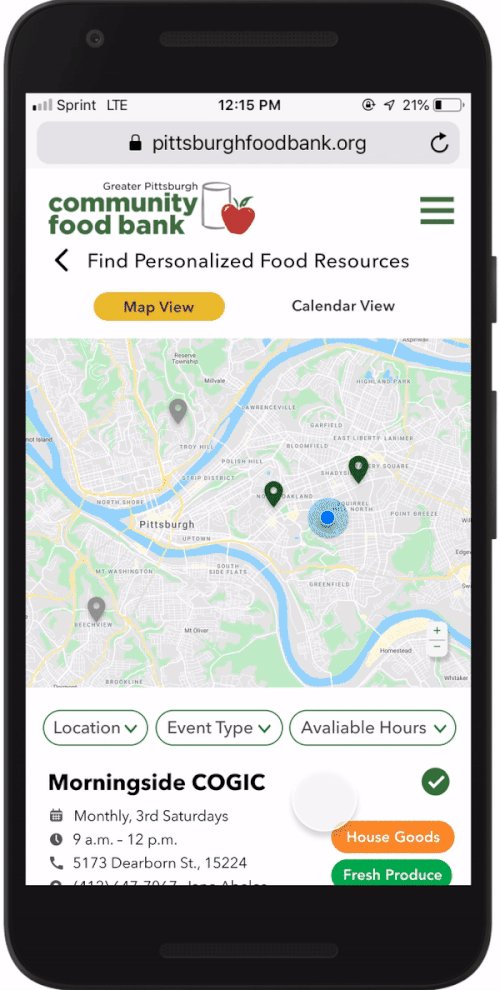
- User control (i.e. Quiz skip functionality, Switch between map/calendar view, filters)
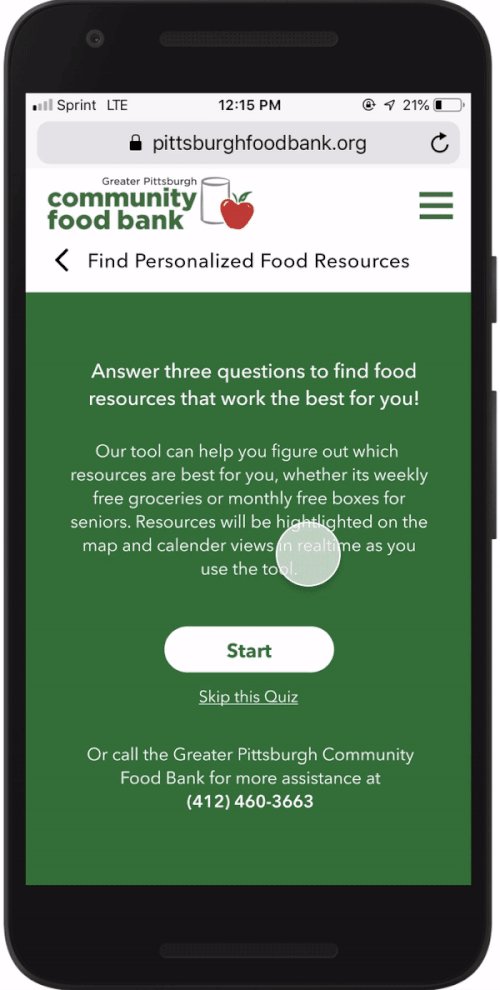
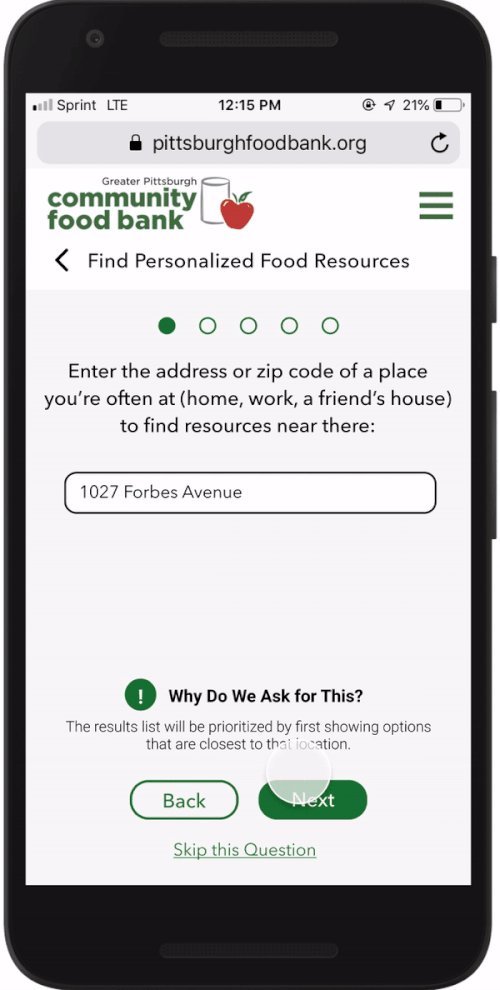
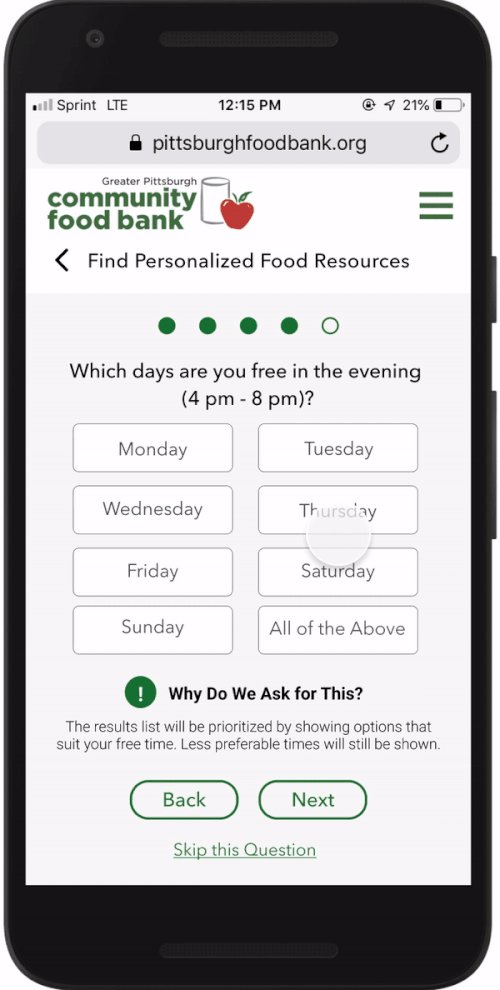
- Onboarding quiz questions
We especially paid attention to the wordings (i.e. “take questionnaire” vs “start”), considering our target audience.

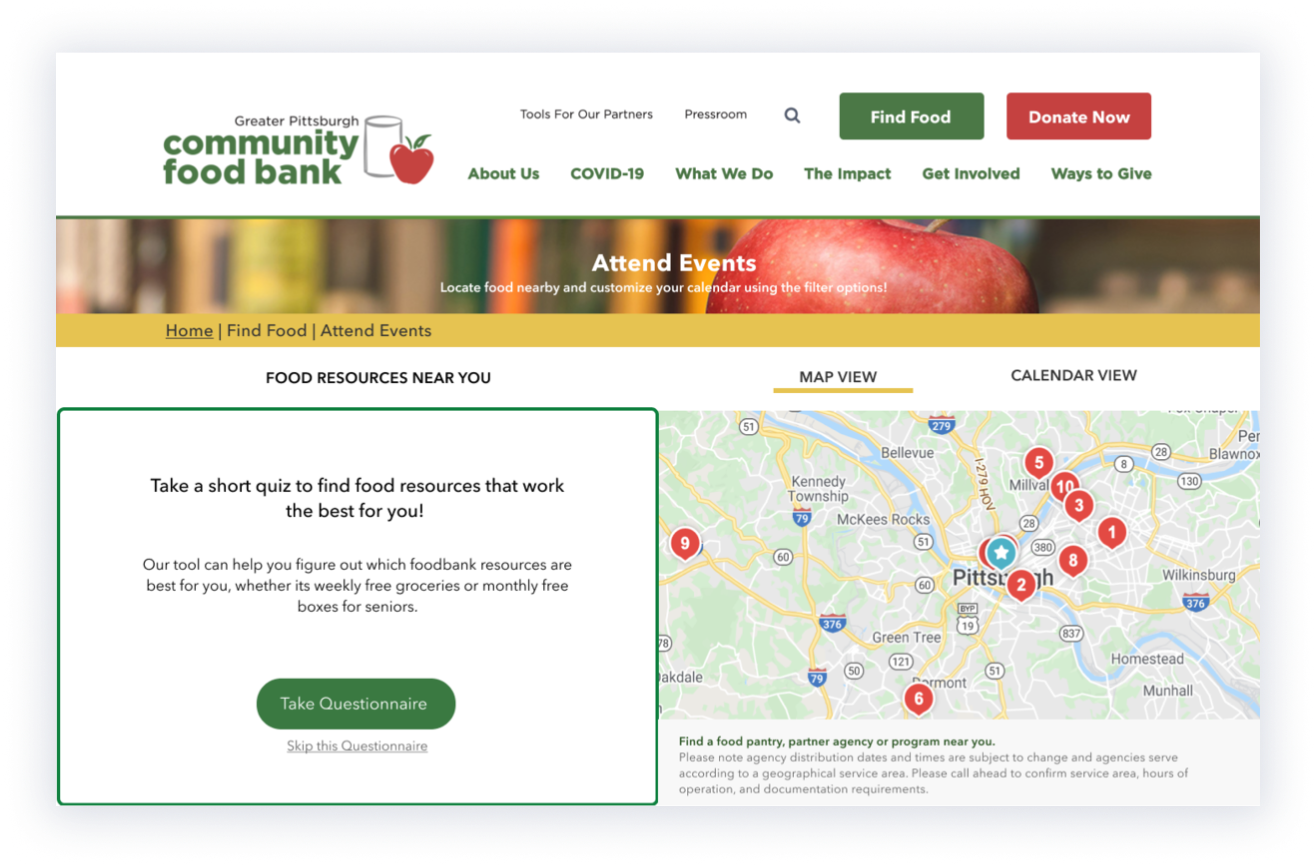
Test A: Side Bar Questionaire

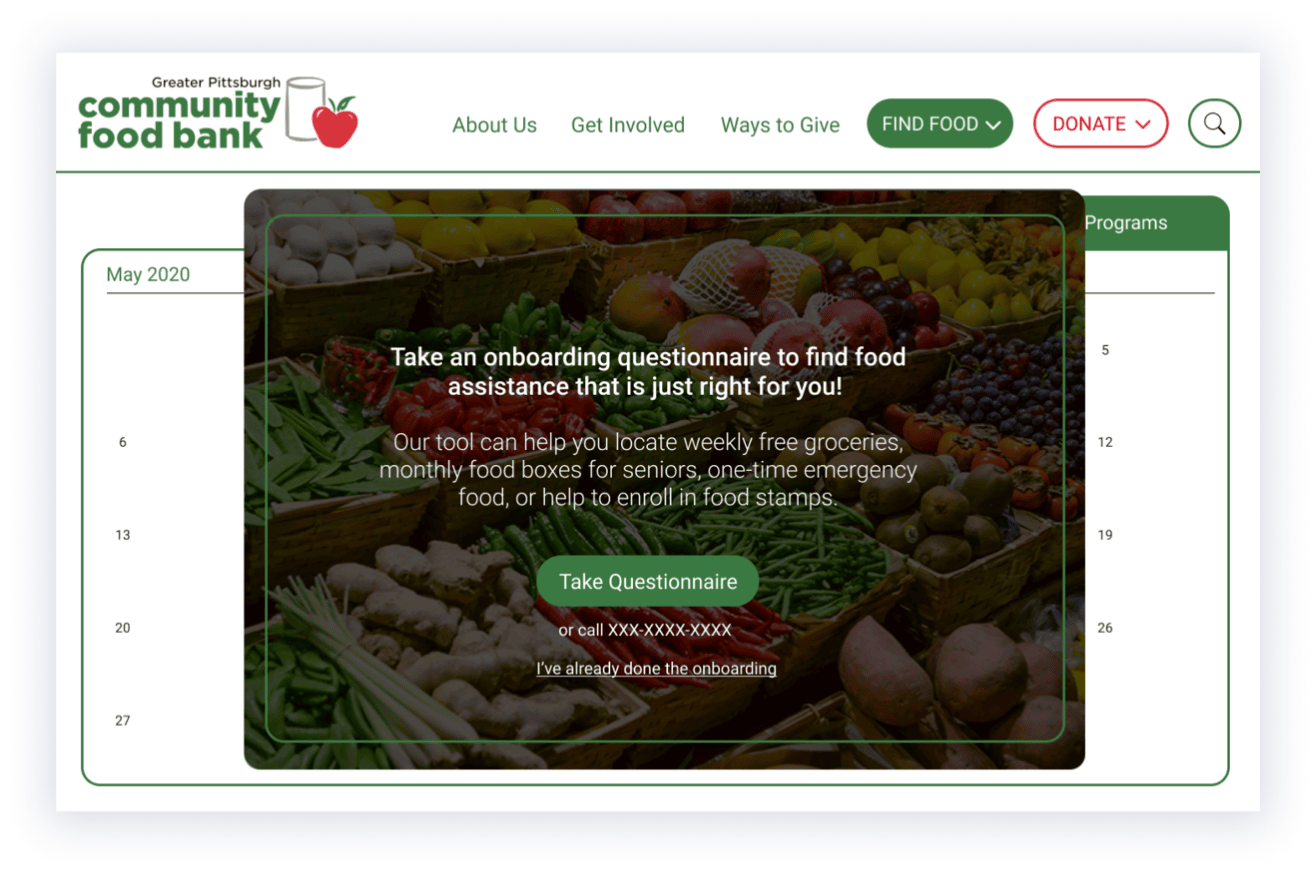
Test B: Pop-up Questionaire
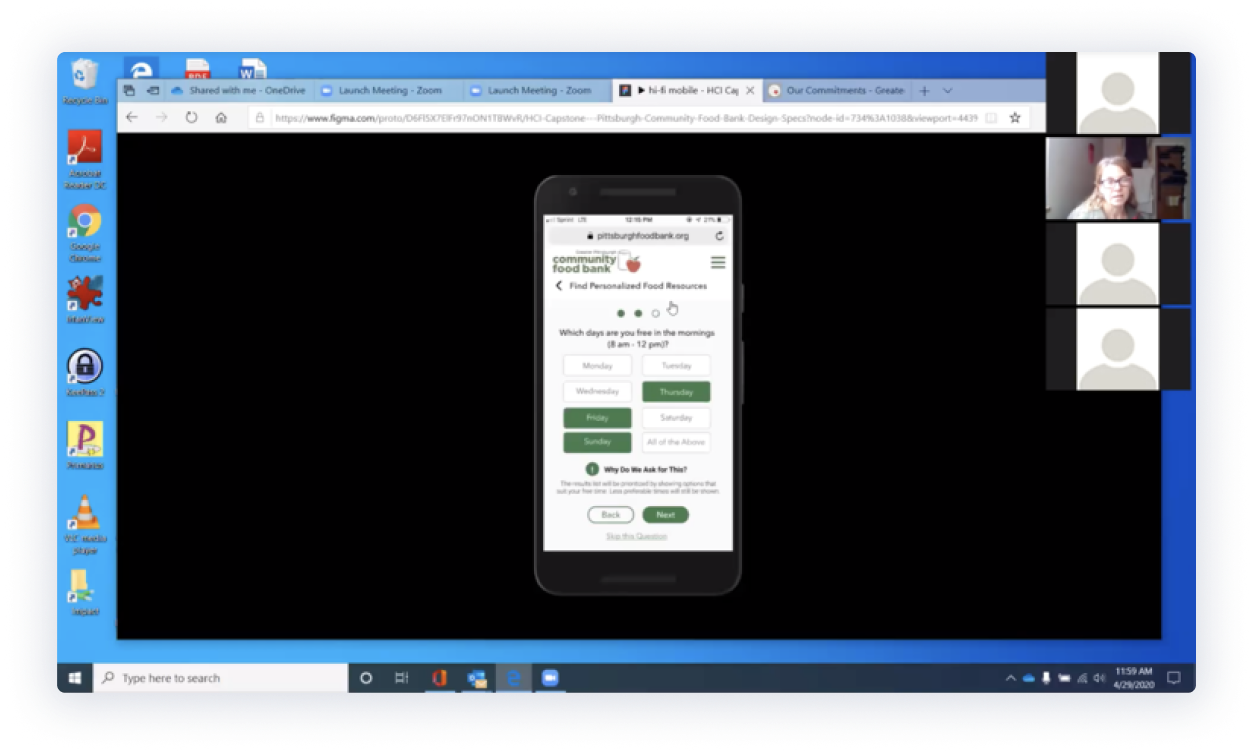
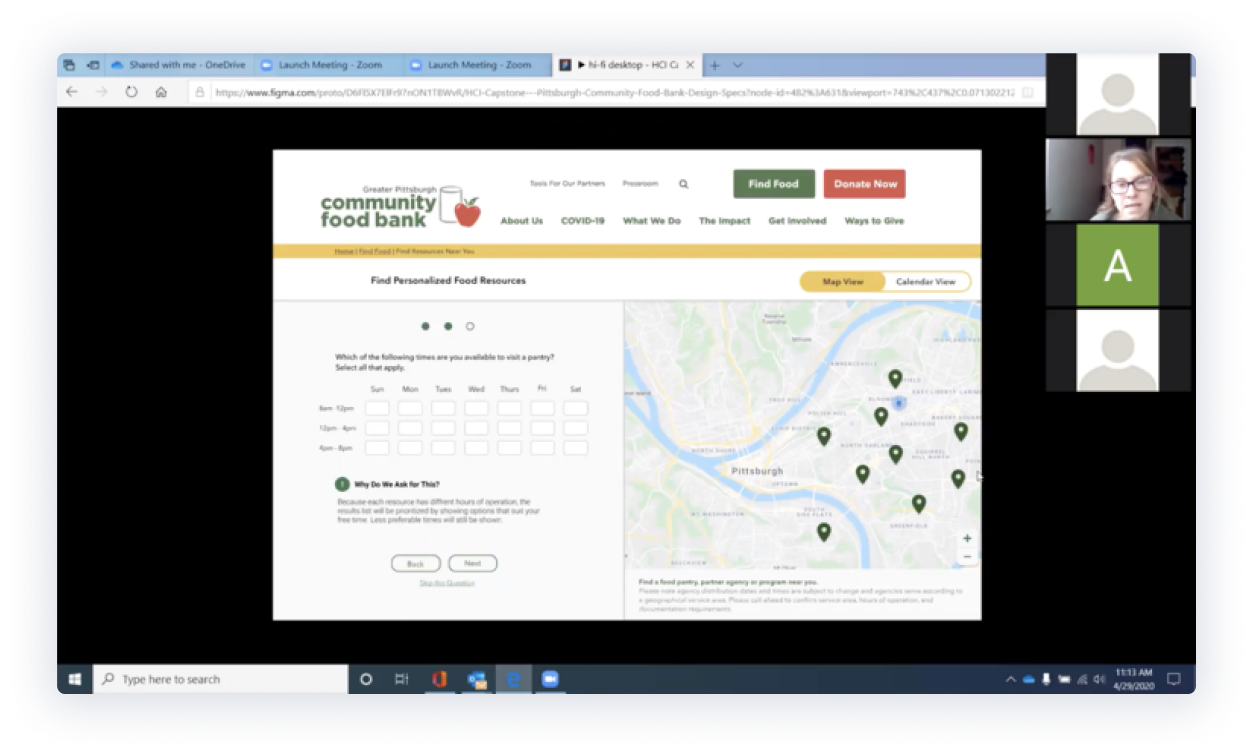
User Testing the Final Prototypes
We conducted user testing with two Food Bank employees through screen-share of the click-through prototype. Feedback mainly revolved around using more intuitive interactions/icons and adding information related to COVID-19, which we later added to our final design. Other than that, feedback was positive -
“The calendar view is excellent and…the questionnaire will be really helpful to easily find the right option… Very clean and user-friendly!”
“As a food bank employee, so many people come to me to ask two things: where and who to contact… This redesign will really help them find the answers themselves”
“The calendar view is excellent and…the questionnaire will be really helpful to easily find the right option… Very clean and user-friendly!”
“As a food bank employee, so many people come to me to ask two things: where and who to contact… This redesign will really help them find the answers themselves”


04. Final Prototype
We conducted user testing with two Food Bank employees through screen-share of the click-through prototype. Feedback mainly revolved around using more intuitive interactions/icons and adding information related to COVID-19, which we later added to our final design. Other than that, feedback was positive -
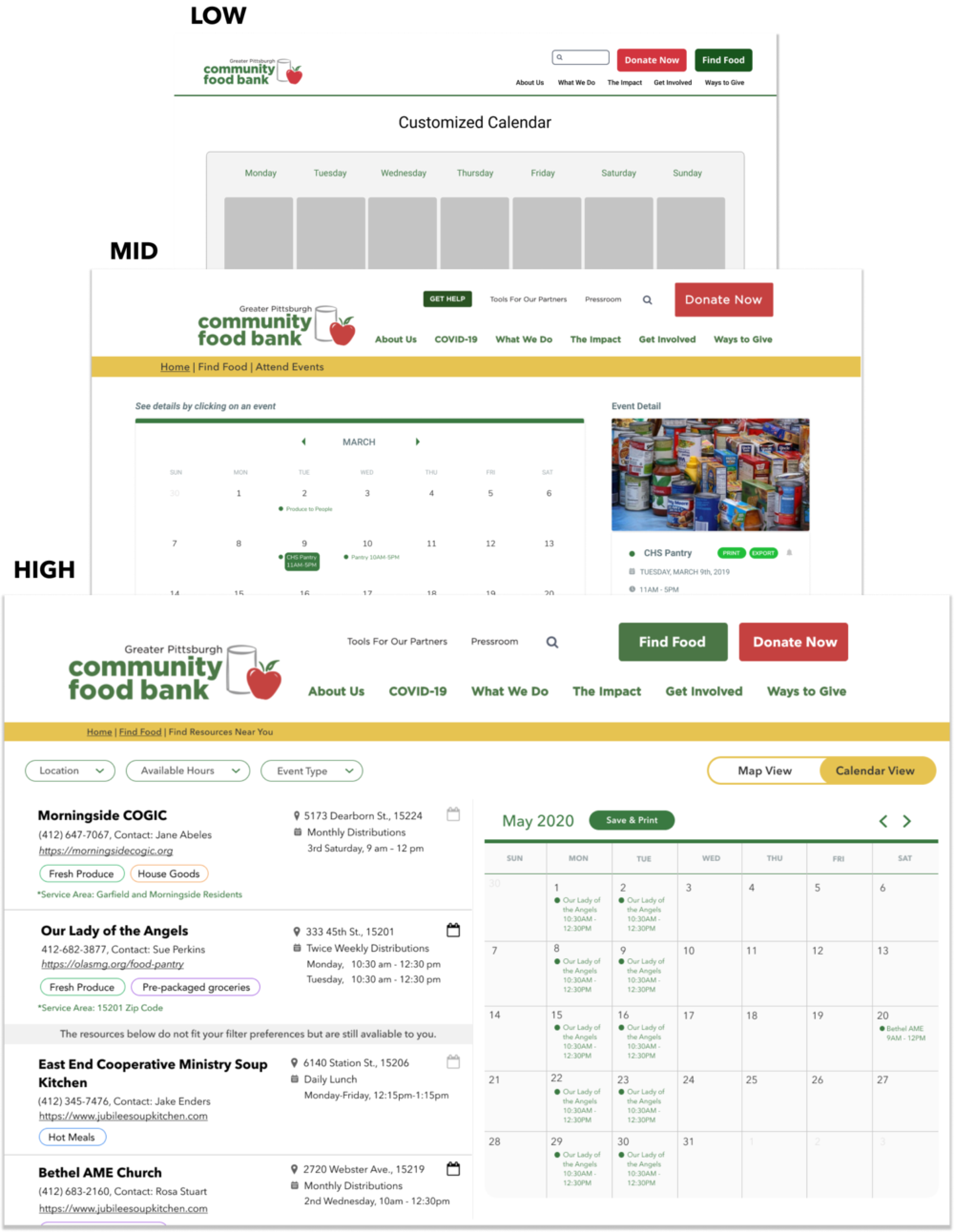
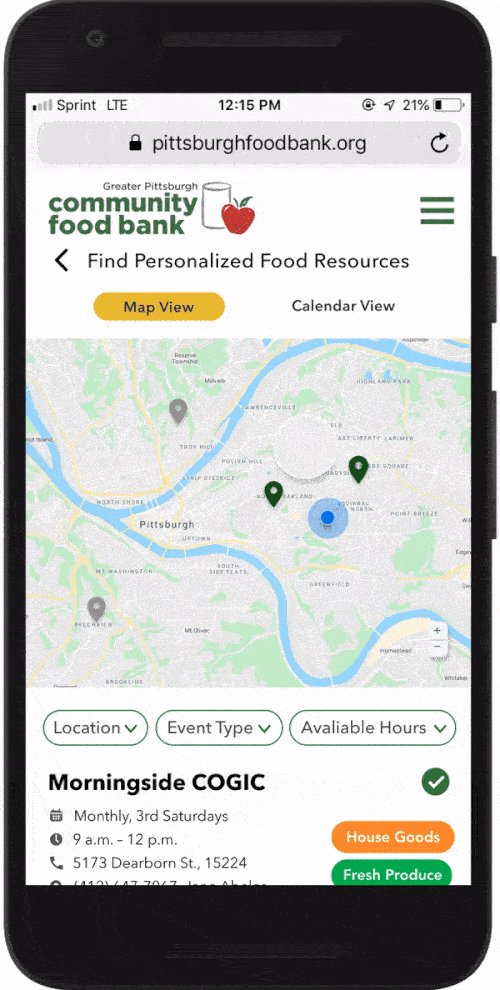
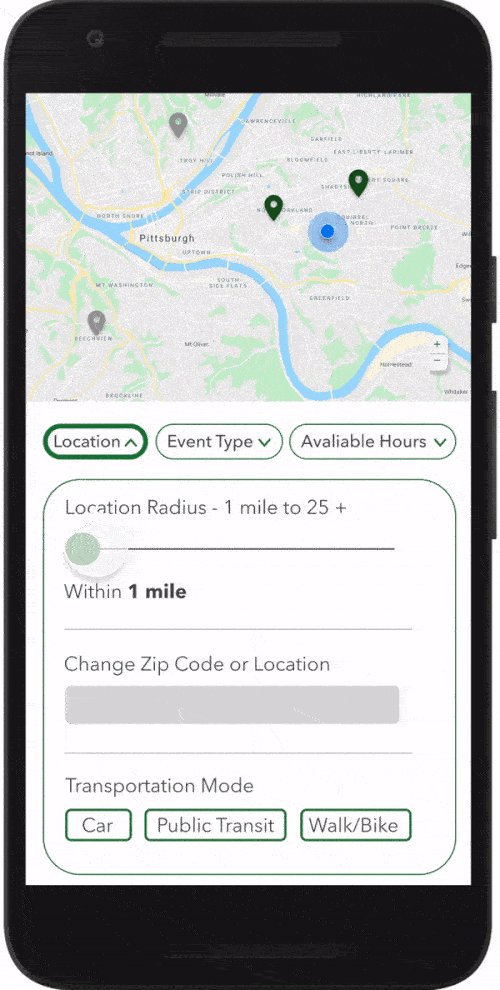
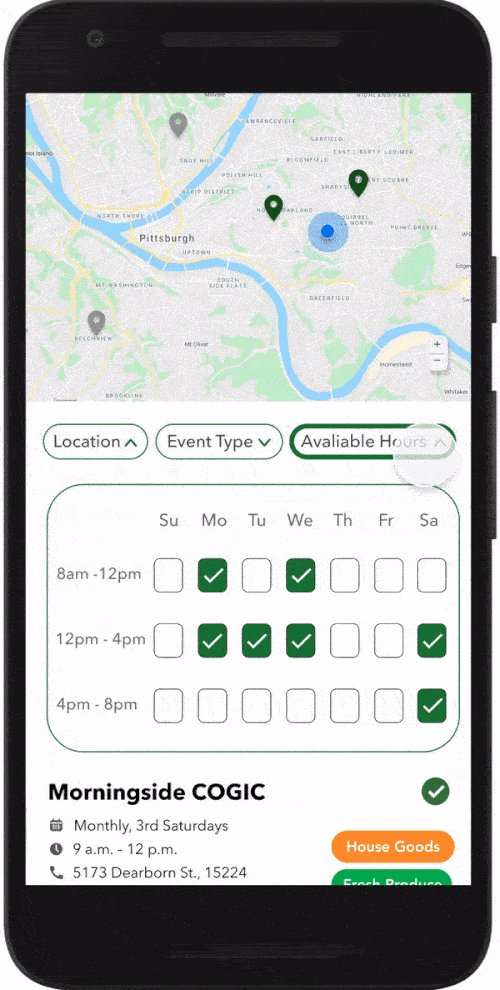
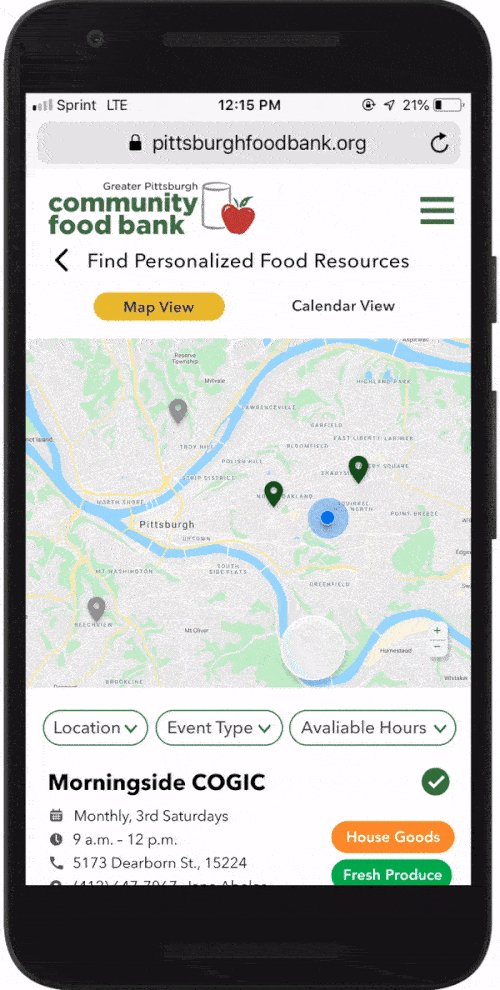
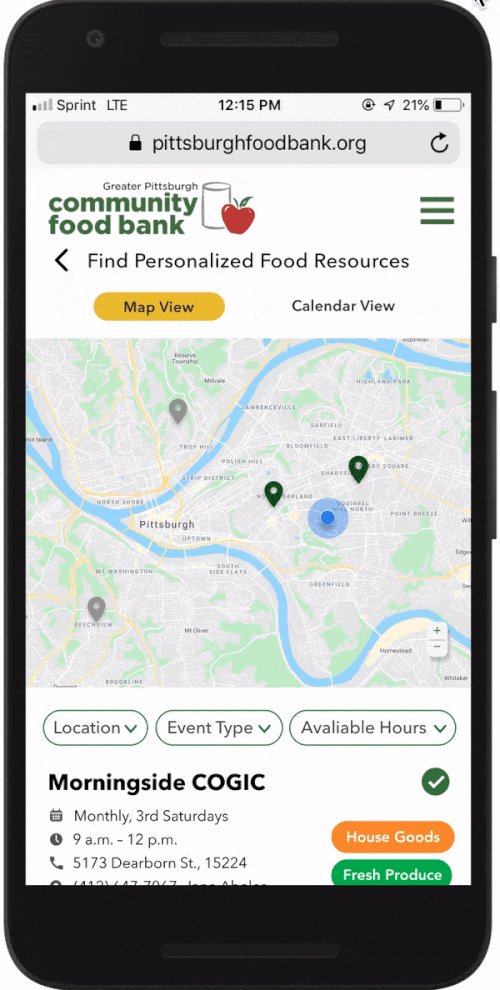
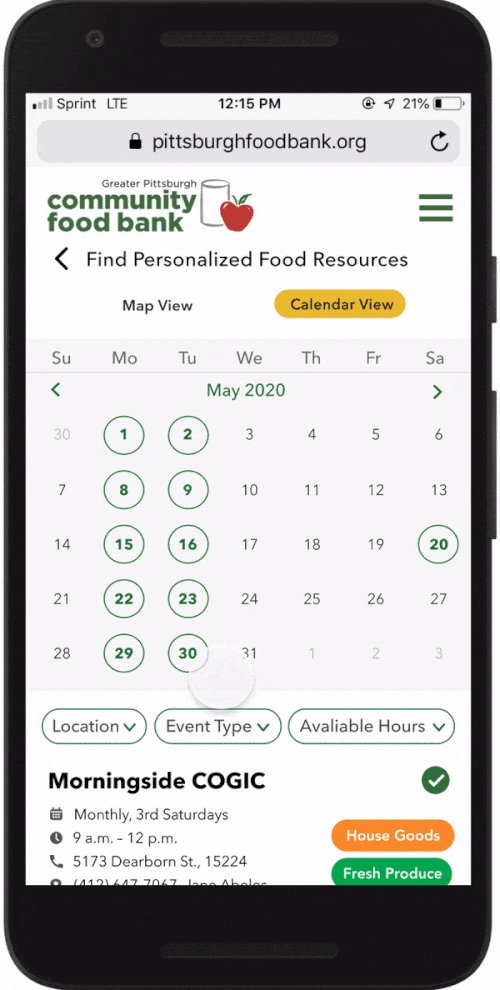
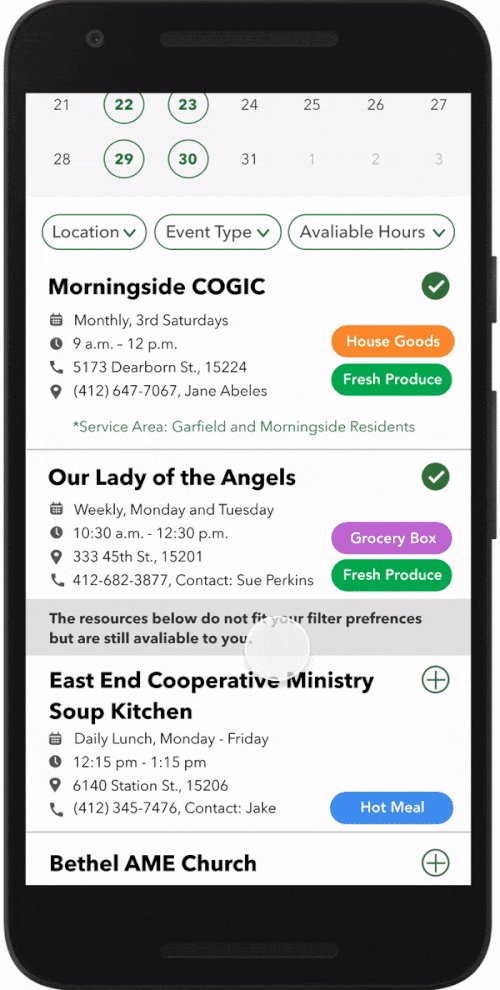
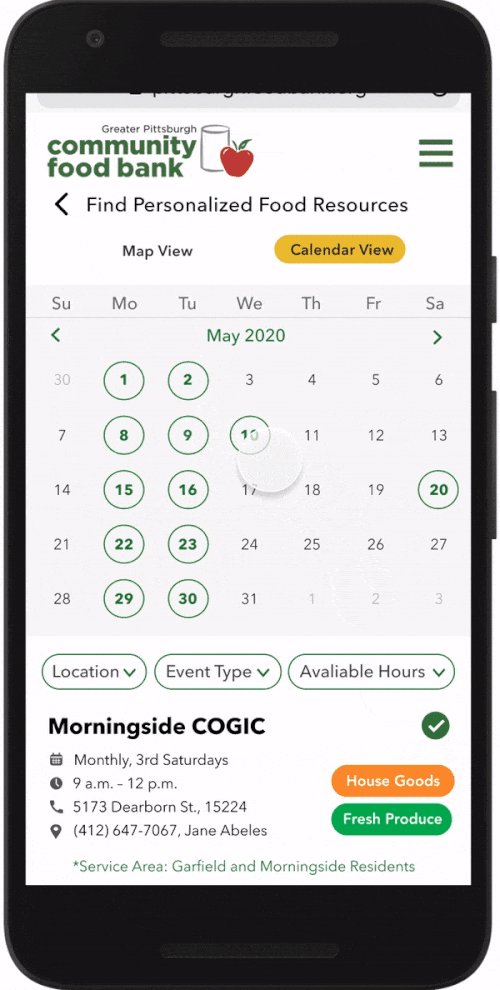
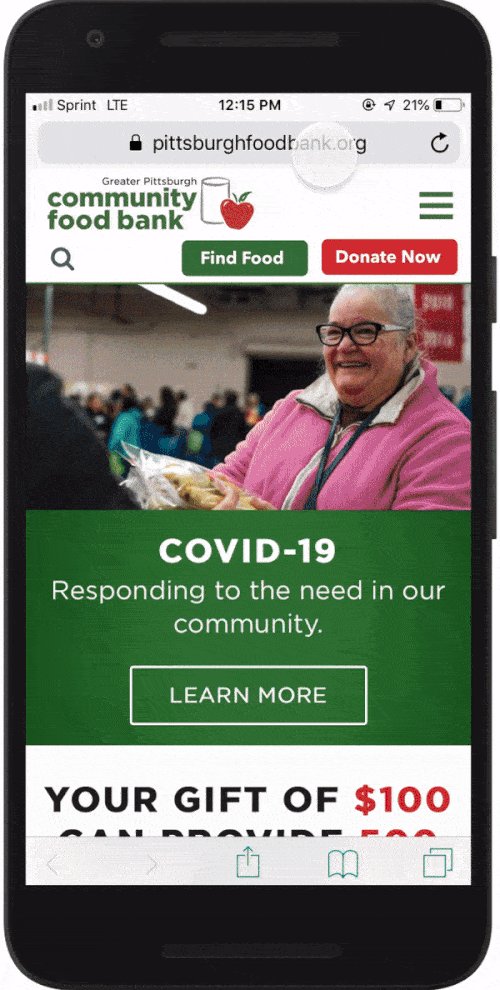
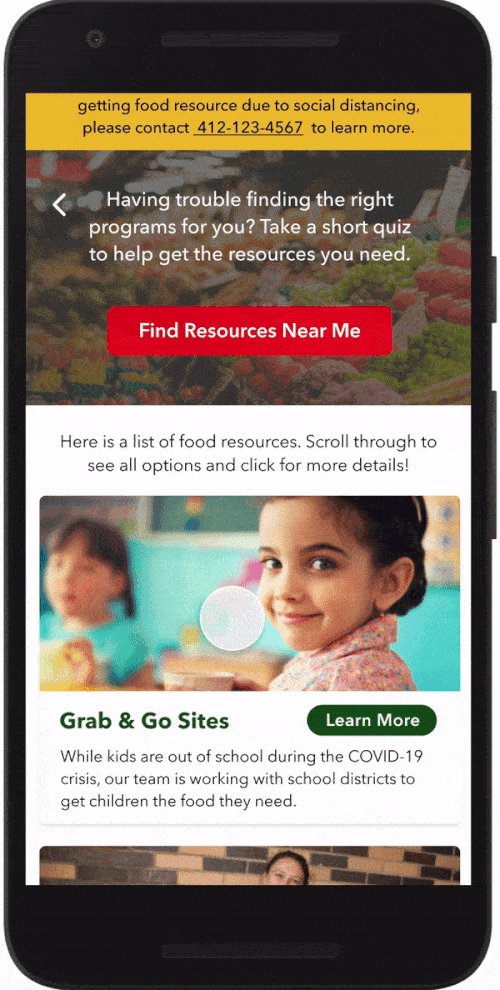
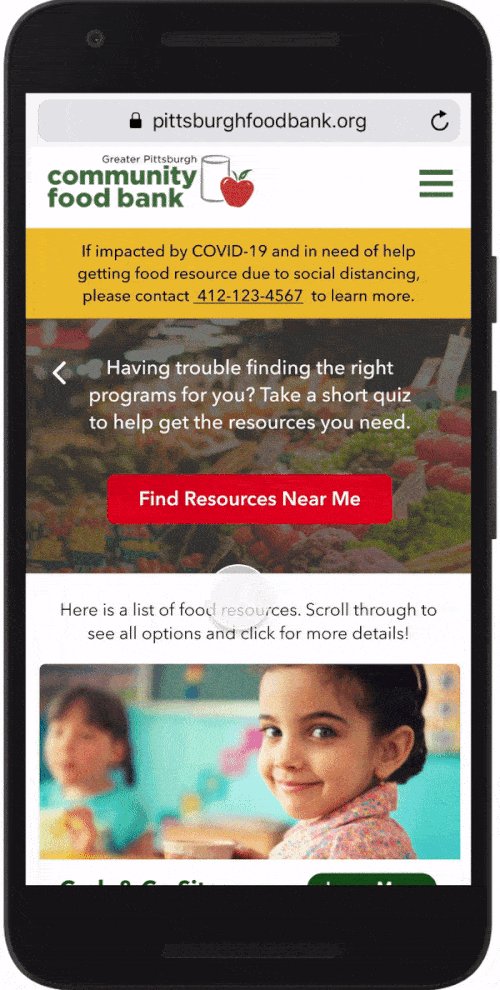
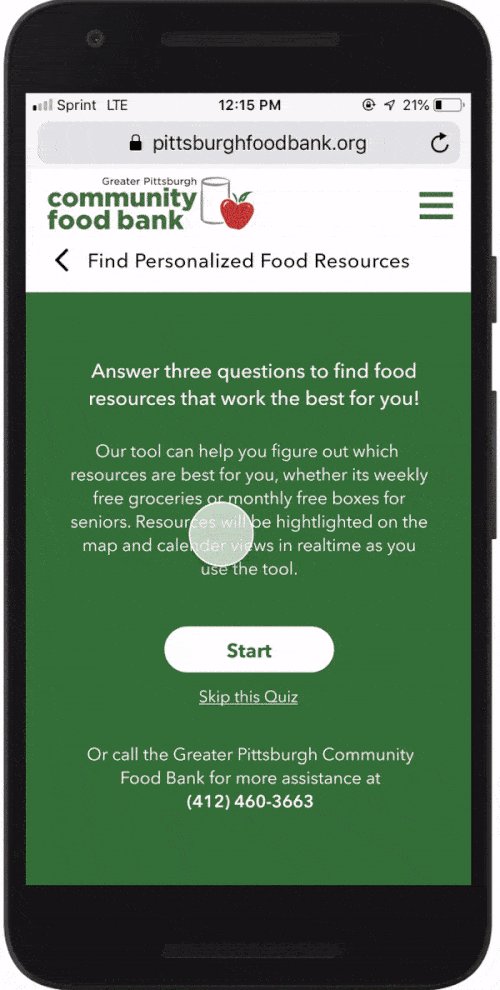
Prototype Highlights
Prototype Highlights
Food Bank clients have greater access to mobile phones (Android typically) than desktop while at home and out. This is why we designed a responsive website rather than an app. The design does not differ much from desktop designs except having finger-friendly designs such as larger buttons.




05. Challenges and Next Steps
The biggest open challenge for the project was due to the pandemic. The Food Bank website serves multiple user groups including donors, volunteers and end customers looking for food. Since the end customers are not tech-savvy, it was very difficult for us to reach out to them through Zoom or any online forums, given the pandemic situation. We also did not want to strain the Food Bank employees precious time in setting up a user testing room at a distribution center. We hope that we could do more user testing with Food Bank clients in the future.
Overall, working with a client was a wonderful learning opportunity. We were delighted to have worked with such a great organization and gotten the opportunity to delve into such a rich and complex problem space. We are thoroughly happy with the final outcome and couldn’t have asked for a better capstone experience.
The Food Bank plans to implement our designs soon and if proven successful in the Pittsburgh area, use our designs as a foundation to update other regional food banks websites’.
Overall, working with a client was a wonderful learning opportunity. We were delighted to have worked with such a great organization and gotten the opportunity to delve into such a rich and complex problem space. We are thoroughly happy with the final outcome and couldn’t have asked for a better capstone experience.
The Food Bank plans to implement our designs soon and if proven successful in the Pittsburgh area, use our designs as a foundation to update other regional food banks websites’.
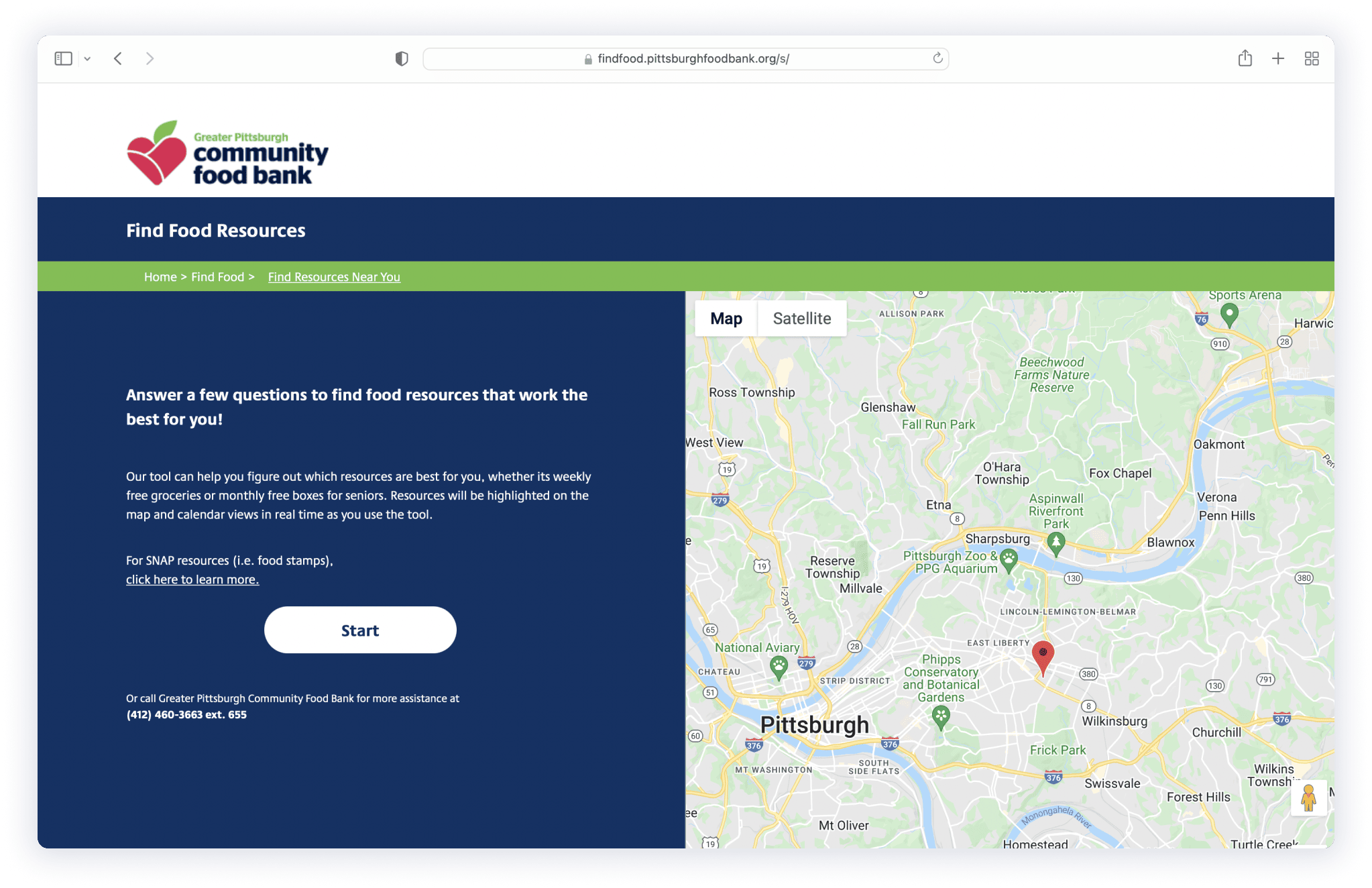
Final Implementation
A 2021 Update!
The Pittsburgh Community Food Bank implemented our work and it is in action helping individuals better access the resources they need.
The Pittsburgh Community Food Bank implemented our work and it is in action helping individuals better access the resources they need.